반응형
- encodeURI() : 인터넷 주소에서 사용하는 :, ;, /, =, ?, & 등을 제외하고 인코딩하는 함수입니다.
- encodeURIComponent() : 모든 문자를 인코딩하는 함수입니다.
- decodeURI() : encodeURI()로 인코딩한 문자열을 디코딩하는 함수입니다.
- decodeURIComponent() : encodeURIComponent()로 인코딩한 문자열을 디코딩하는 함수입니다.
문법
|
1 2 3 4 |
encodeURI( uri ) encodeURIComponent( uri ) decodeURI( uri ) decodeURIComponent( uri ) |
- uri : 인코딩하려는 인터넷 주소를 입력합니다.
예제
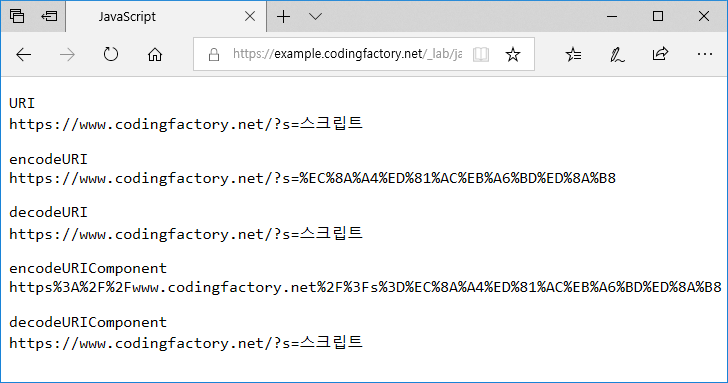
특수문자와 한글을 포함한 URI를 인코팅, 디코딩하는 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
<style>
body {
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<script>
var a = 'https://www.codingfactory.net/?s=스크립트';
var b = encodeURI( a );
var c = encodeURIComponent( a );
document.write( '<p>URI<br>' + a + '</p>' );
document.write( '<p>encodeURI<br>' + b + '</p>' );
document.write( '<p>decodeURI<br>' + decodeURI( b ) + '</p>' );
document.write( '<p>encodeURIComponent<br>' + c + '</p>' );
document.write( '<p>decodeURIComponent<br>' + decodeURIComponent( c ) + '</p>' );
</script>
</body>
</html>

반응형
'JavaScript > ES6' 카테고리의 다른 글
| [Javascript] ES6 템플릿 문자열 (0) | 2024.04.09 |
|---|---|
| document.forms 객체 (0) | 2023.07.25 |
| [자바스크립트] 시간 유효성 검증 시분초 (0) | 2020.11.25 |
| Javascript Iterator 란 무엇인가? (0) | 2019.09.06 |


